Graphite is a new 2D vector graphics editor bringing a modern, nondestructive approach to creative workflows with node-based procedural generation. The project is currently three years into development, with a focus on streamlining the creative process for procedural vector artwork. See the roadmap for a more in-depth summary of the goals for 2024 and beyond.
Starting in 2024, we are now publishing quarterly reports to summarize the new features and improvements made to Graphite. If you missed the 2023 year in review, be sure to check it out after this. We anticipate sending our first email newsletter (with more to follow roughly quarterly) in the near future as well, so be sure to subscribe if you haven't already.
Over the first three months of the year, we are delighted to have seen many contributions both from new and recurrent contributors, including substantial interest by students through Google Summer of Code. We would like to send a big thanks to all of the contributors who made this progress happen. If you are interested in getting involved or just following development, see the contributor guide and join our Discord.
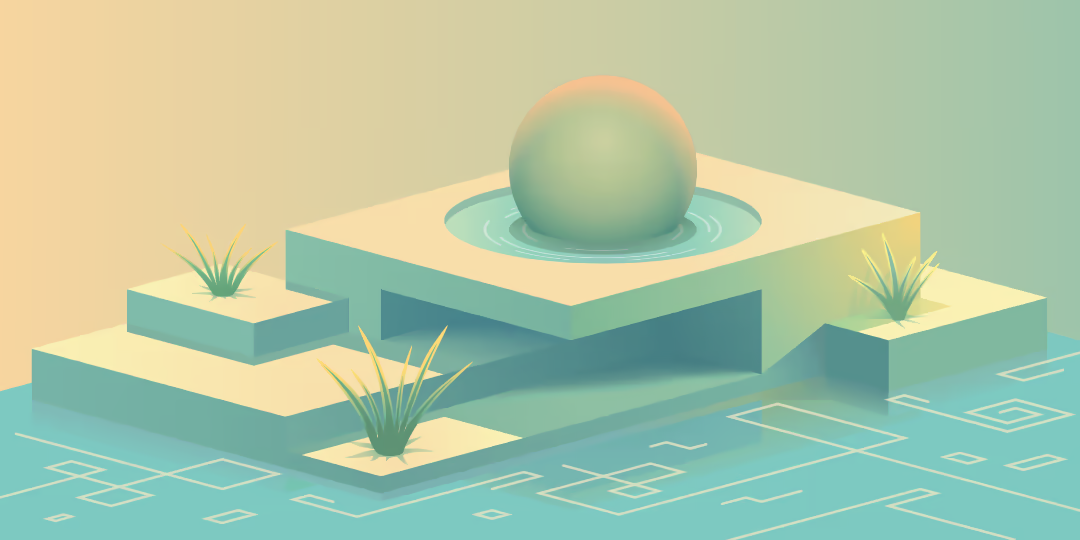
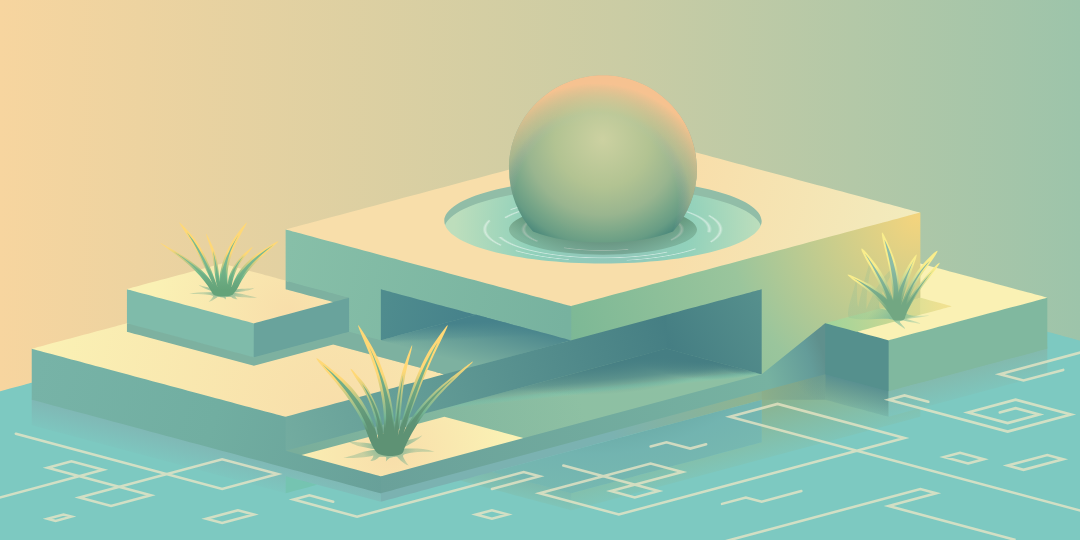
All Q1 2024 commits may be viewed in this list and all noteworthy changes are detailed below. As two of the major new features are the grid and snapping systems, the Isometric Fountain artwork shown on this blog post demonstrates what those features can achieve.

Isometric Fountain
Open this artwork to
explore it yourself.
Additions
Copy to Points node improvements, including randomization of scale and rotation with biasing (#1540, #1541, commit ed82c5, #1592, commit 7e5069)
Grid overlay for the canvas with customizable rectangular and isometric grid lines (#1521, commit 5c9d3c)
New and improved snapping system for aligning shapes with one another and the grid (#1521, #1567, #1547, #1570, #1574)
Morph node for tweening vector shapes (#1576)
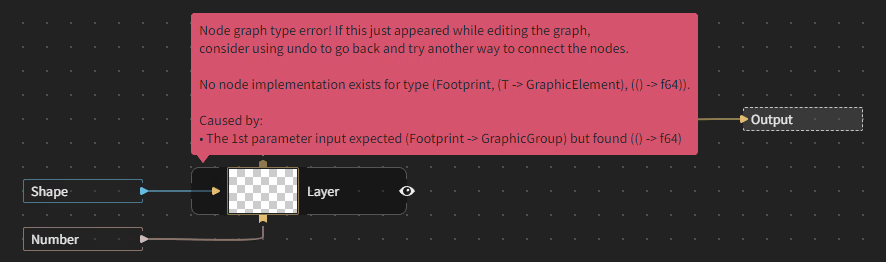
Visualize which nodes are the source of a graph type error (#1577)

Improvements to document tilting and resetting tilt (commit 8eef96)
Re-add Select tool functionality that was lost from a code change last year (#1583)
Poisson-Disk Points node for sampling randomly distributed points in a shape, with Red Dress demo artwork (#1586, commit 12e16b, #1590, #1596)
Pen tool point-by-point undo while drawing without wiping out the full in-progress shape (#1587, #1597)
Freehand tool support for extending the endpoints of open paths (#1594, #1623)
Path tool support for breaking a closed shape into an open path by deleting (not dissolving) a point (#1593)
Path tool insertion of a point on a path segment by sliding to the desired spot (#1581)
Box-based drag selection in the node graph (#1616)
Auto-save the document every 30 seconds (#1580)
Auto-panning when drawing with each interactive tool when the user's pointer extends past the edge of the viewport (#1625, #1652, #1682, #1690)
Launch of the Alpha 3 release series in February (commit f02dd5)

Search functionality by typing in menu lists (#1499)
Improvements to the dynamic input hints of several tools (commit 9f8466, #1667, #1670)
Solidify Stroke node for converting a stroke into a filled shape (#1650)
Path tool point selection checkbox for locking an anchor point's handles as colinear (commit 5bca93)
Fixes
Sample Points node performance issues and bug with open paths (#1542, commit b3e4ca, commit 93aa10, #1546)
Some numerical node data incompatible with others (#1543, commit c14c6f, #1618)
Incorrect placement when pasting an image (commit cd61da)
Unable to select upside-down (negative scale) layers (#1560)
Memory leak in a type inference hashmap (#1566)
Non-filled shapes are drawn missing the solid color field from their Fill node (#1572)
Circular Repeat node crash when it has no input connection (#1571)
Safari rendering bug that occurs with Graphite's floating menus (commit b4dccb)
Performance issue affecting Windows users where every render occurred thrice (commit a7bf6e)
Performance issue with nonfunctional caching of images (#1595)
Numerous history steps created while dragging an input widget every frame (#1584, #1598)
Ugly anti-aliasing in overlays from non-alignment with the pixel grid (#1603)
Dragging nodes in the graph along only one axis causes them to snap back (#1619)
Path tool point coordinates using the wrong coordinate system (#1626)
Layer panel grouping causing unintended reordering and loss of names (#1627, #1645, #1672, #1678, #1637)
Keyboard shortcut modifier keys displayed in the UI with the wrong order (commit 4405e0)
Polygon tool stars and convex polygons drawn with an undesired tilt (#1640)
Dropdown menus not navigable with with keyboard arrow keys (#1630, #1649)
Changes to a tool's options only applying after a subsequent usage (#1646)
Orphaned child layers left behind when a group is ungrouped or deleted (#1655)
Some tools lacking a cancelable interaction by right clicking or hitting the Escape key (#1658, #1664, #1666)
Several related issues related to extraneous undo/redo history steps (#1660, #1668, #1675)
Node graph not updated when switching tabs to a different document (#1691)
Artboard deletion causes its child artwork to also get deleted (#1651)
Path tool's point dragging gets offset when the viewport is panned (#1693)
Incorrect scale-nudging behavior when multiple layers are selected (#1699)
Copy-pasted layers not preserving their hidden/visible state (#1698)
Non-editability of hidden layers that are selected (#1697)